Premium Vector | Vector illustration of miracle magical stick with sparkle isolated on transparent background shot of a magic wand suspended in thin air with a drop shadow and clipping path

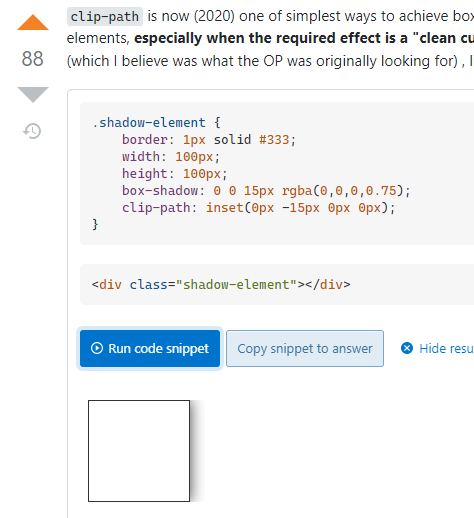
html - Cut off rounded rects with clip-path while maintaining border-radius and box-shadow - Stack Overflow